最佳的 15個簡約風格網頁設計範例
發布日期:
最佳的簡約風格網頁設計,不僅在視覺上呈現簡潔美感,更在使用者體驗上達到高效與直觀。以下為您介紹最佳的簡約風格網頁設計要素,幫助您打造出既美觀又實用的網站
極簡主義的核心理念
1. 減少不必要元素
只保留最基本的功能和內容,去除多餘的裝飾和資訊。避免過於複雜的視覺層次,讓使用者能快速抓取重點。
2. 著重功能性
設計以使用者需求為中心,確保每個元素都有其明確的功能。優化使用者流程,讓操作變得簡單直覺。
視覺上的純粹與平衡
1. 大量的留白
在內容周圍保留足夠的空白區域,創造視覺上的呼吸感。使頁面看起來更乾淨、更易於閱讀,並突顯重要元素。
2. 有限的色彩
選擇2-3種主色調,並保持色彩一致性。避免過多色彩造成的視覺混亂,強調重點內容。
3. 清晰的排版
選擇易於閱讀的字體,並保持字體大小和行距的一致性。運用網格系統,保持頁面元素的對齊和平衡。
4. 高品質的視覺內容
即使是簡約設計,高品質的圖片和影片也能提升網站吸引力。使用專業攝影或設計的視覺內容,確保清晰度和美感。
使用者體驗的優化
1. 簡單的導航
使用清晰的菜單結構和易於理解的標籤,讓使用者能快速找到所需資訊。減少導航層級,避免複雜的導航路徑。
2. 快速的載入速度
優化圖片、減少HTTP請求、使用CDN等方式,提升網站載入速度。確保網站在各種設備(手機、平板、電腦)上都能良好顯示。
3. 互動性
使用動畫、懸停效果、滑動效果等,增加使用者參與感。但避免過度使用,以免造成視覺干擾或影響載入速度。
4. 響應式設計
確保網站可以在各種裝置上正常的運作,並且有良好的瀏覽體驗。
強調重點與一致性
1. 強調重點內容
使用對比色、粗體或更大的字體來突出重要資訊。但避免過度使用,以免造成視覺混亂。
2. 一致性
包括色彩、字體、排版、按鈕樣式等,保持設計元素的一致性。提升品牌形象,讓網站看起來更專業和可靠。
你也喜歡簡潔俐落的網頁設計嗎?想為企業打造一個簡約風格網站,那麼以下這些令人驚艷的簡約網站範例,絕對值得您參考。這些簡約風格網頁有個共通特色:瀏覽起來輕鬆易懂,且不會造成任何干擾讓觀者想關掉網頁。即使部分網站使用了動畫效果,它們也做到與簡約風格完美融合。無論您是想尋找個人網站、商業網站還是電商網站的靈感,這裡都有一些值得參考的範例供大家欣賞
15個最佳簡約風格網頁設計範例
(1).jpg)
1. Lars Tornoe https://www.larstornoe.com/
Lars Tornoe 的首頁是一個整齊的雙欄式網格作品集,每個區塊都有滑鼠懸停效果。此外,每個作品集項目都可以點擊,連結到包含更多圖片和文字介紹的專案頁面。其特點在於頁首左側只有 Logo,右側則有兩個連結,另外 Lars Tornoe 並未使用頁尾。只有在個別頁面才會出現包含其他作品連結的頁尾,這使整個頁面看起來非常乾淨舒服,作品也一目了然。
小技巧:捨棄頁尾,可以讓您的網站看起來更簡約,讓瀏覽者目的更明確。
.jpg)
2. Monograph https://www.monographcomms.ca/
Monograph 是一個以大量文字為主、搶眼的漸層背景為輔,非常搶眼卻保持簡約的網站範例。頁首使用傳統漢堡選單圖示,點擊後可從左側滑入導覽選單,省去了一開始的版面佔據。此外,固定在左側的側邊欄只包含一句話和一個電子報訂閱表單。而由兩部分組成的頁尾則包含一個醒目的 Monograph 標誌和選單連結,使其網站的品牌視覺非常有記憶點。
小技巧:如果您也想設計一個沒有圖片的網站,便能參考該範例,使用更大的字體和更多的留白空間來搭配。
.jpg)
3. Bedow https://www.bedow.se/
Bedow 是一個簡約且富有創意的響應式網頁設計,這個範例以動畫作為瀏覽者的第一視覺,不僅吸睛也令人印象深刻。首頁的動畫影片,可以連結期不同作品,讓整個首頁的關聯度更加緊密連結。Bedow 的獨特處還有一點,他們沒有使用傳統的漢堡選單圖標,而是以揮手動畫,開啟覆蓋式導覽的選單,該新奇處也為簡約的網站,帶了幾分趣味性。
小技巧:在首頁Banner處使用動畫貨影片,提升使用者興趣。
.jpg)
4. ETQ https://www.etq-amsterdam.com/
ETQ 是一個簡潔的網站,其首頁全螢幕區塊分為兩個部分:2/3 的圖片和 1/3 的純色背景,搭配文字和商品連結。他們使用透明頁首的設計方式,會根據捲動方向消失和重新出現。雖然頁尾的資訊較多元,且包涵豐富的小工具,但它仍然保持簡約的風格,並與網站底部的淺色調與風格一致。
小技巧:使用完全透明的頁首/選單,打造更乾淨俐落的視覺效果。

5. Field https://madebyfield.co.uk/
Field 的首頁有一個全螢幕圖片作為「預載畫面」,並帶有選單和一個可跳過預載畫面直接進入網站的選項。其頁首會在向下捲動時消失,並在您捲動回頂部時重新出現。如同頁首一樣,頁尾也使用與網站底部相同的背景顏色,以呈現整潔的外觀。Field的網站,雖然初次觀看會覺得視覺複雜,但其整個頁面的設計,仍遵循著將資訊快速傳遞給觀者的優點,並搭配一些UX上的設計小巧思,讓網站保持簡約外也不失趣味性。
小技巧:在整個網站(包括頁首和頁尾)保持相同的背景顏色,以營造更簡約的視覺效果。

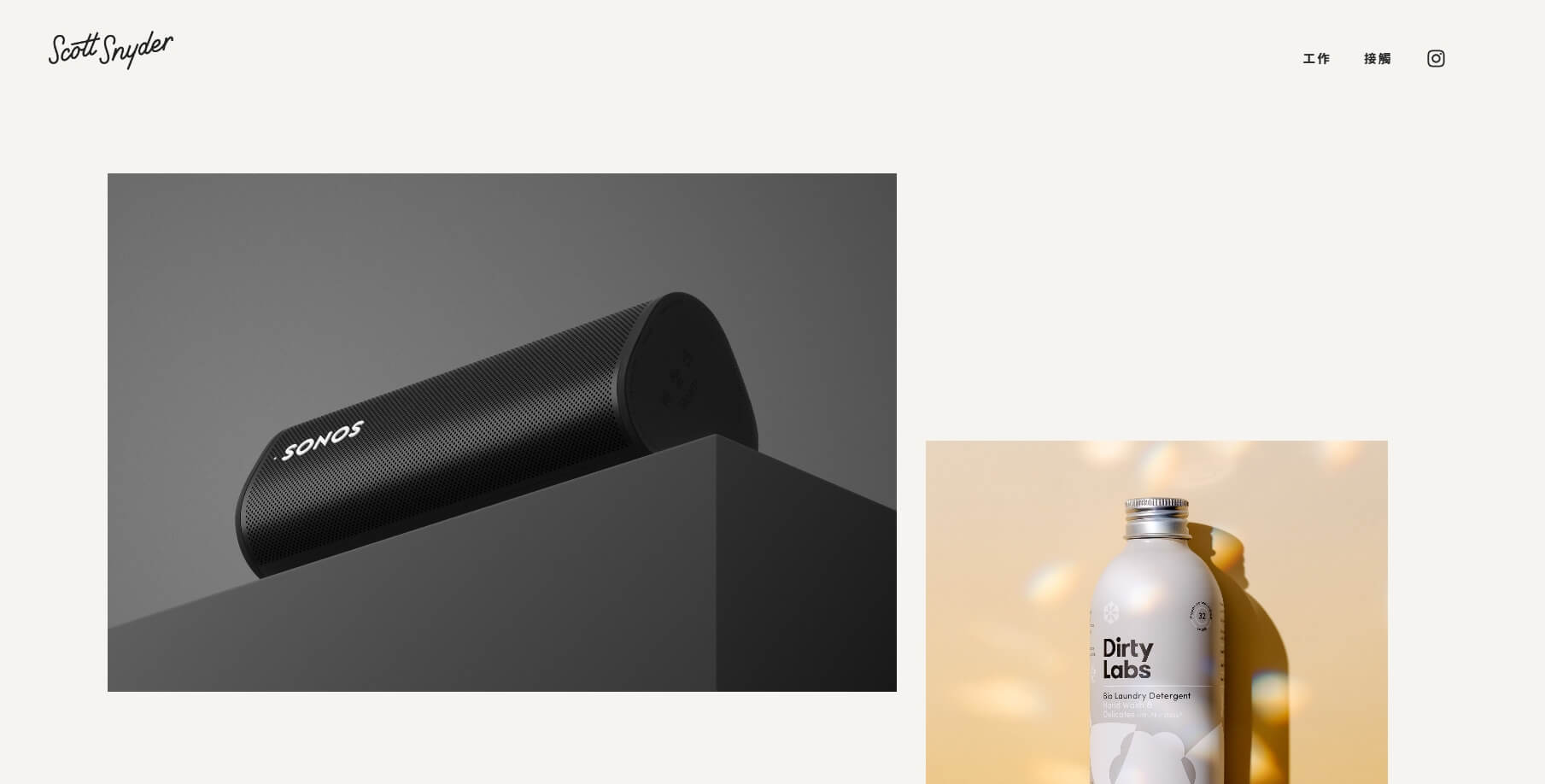
6. Scott Snyder https://www.scottsnyderphoto.com/
Scott Snyder 的首頁散佈著隨機排列的展示作品,點擊每個圖片都連結到該專案的介紹頁面,就像 前面介紹 Lars Tornoe 的網站一樣。此外,一些縮圖還加入了動畫效果,增添了瀏覽的趣味性。Scott 還添加了一個區塊,展示他合作過的客戶以及客戶評價,以提高消費者的認同與信任感。
小技巧:在您的網站上使用客戶評價和評論,以建立信任感。
.jpg)
7. Casa Mami https://casamami.co/
Casa Mami 的首頁使用經典大型圖片輪播,營造出溫馨的簡約氛圍。此外,輪播圖片上沒有任何文字、連結或行動呼籲按鈕,圖片本身也無法點擊。這個輪播純粹是為了視覺享受而設計。這個簡約網站範例的風格與規劃,很適合給想要做一些作品集呈現、共享房屋租賃的網站參考。
小技巧:使用視差滾動背景,為您的精美網站增添更多層次感。
8. Anthony Wiktor https://www.anthonydesigner.com/
Anthony Wiktor 的個人網站,我們覺得它最棒的地方在於:網站視覺一開始是明亮的,但一旦您開始向下捲動,就會變成暗色系,視覺差的衝擊感,更吸引我們繼續往下探究。我們也喜歡這個簡約網站的作品集區塊,它具有滑鼠懸停效果,不僅會改變該區塊的縮圖,還會以不同深淺的顏色,變換整個網站視覺,給人十足的驚喜感。
小技巧:您可以使用暗色系或亮色系網頁設計,也可以將兩者混合使用。聰明調整好視覺比例,就能吸引更多人停留在網站中。

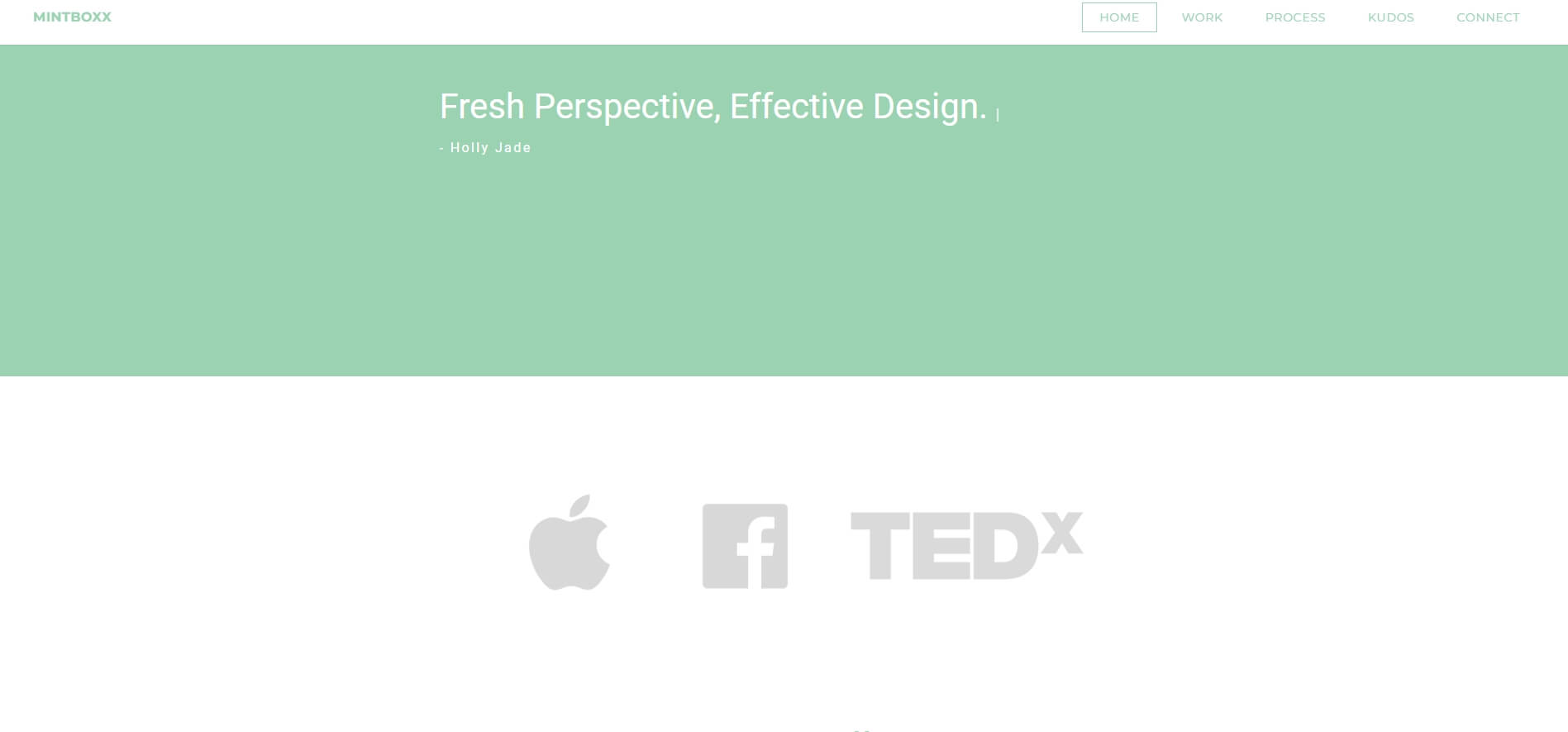
9. Mintboxx http://www.mintboxx.com/
Mintboxx 網站簡潔明瞭,充滿留白空間和文字,但圖片很少。令人驚訝的是,由於整體的簡潔性,無論是在桌機還是手機上,瀏覽體驗都非常舒適。唯一的動態元素是首屏區塊的打字機效果,為網站增添了一絲酷炫的創意。
小技巧:若網站屬性較為單純,也不要只是單純顯示文字,可以加入打字機(或滑動)效果,才能吸引人繼續瀏覽下去。

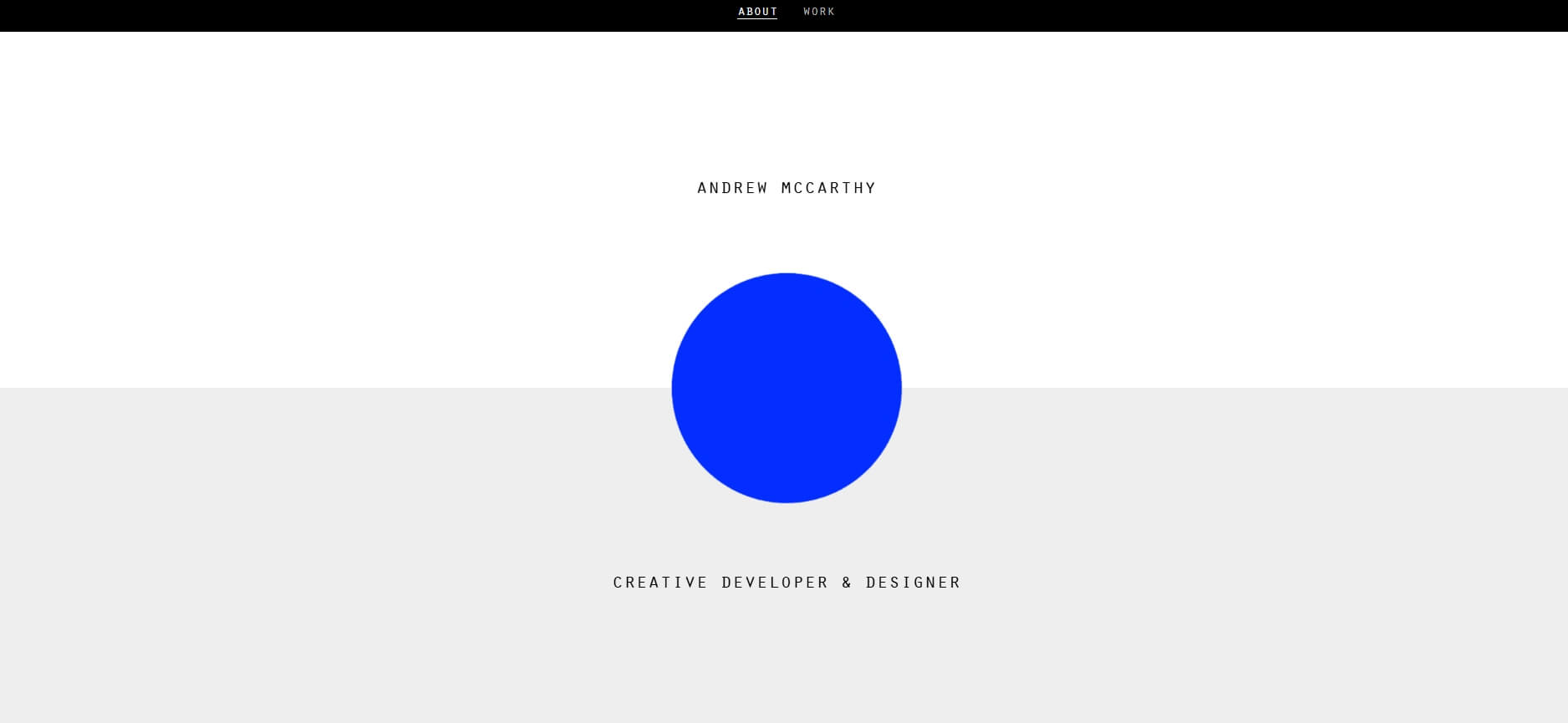
10. Andrew McCarthy https://andrevv.com/
Andrew McCarthy 的簡約網站非常巧妙。為什麼呢?因為它採用了無限滾動循環,並帶有不斷變化的幾何物件特效,但花點時間就會發現,其實內容都是相同的。這類型設計運用了小巧思,讓我們在搜尋相關資料時不無聊,不過這種設計「返回上方」的功能就很重要,因為當我們想往回捲動時,可能需要相當長的時間才能回到頂部。
小技巧:想要網站不落俗套嗎?那就參考 Andrew McCarthy 的做法吧!

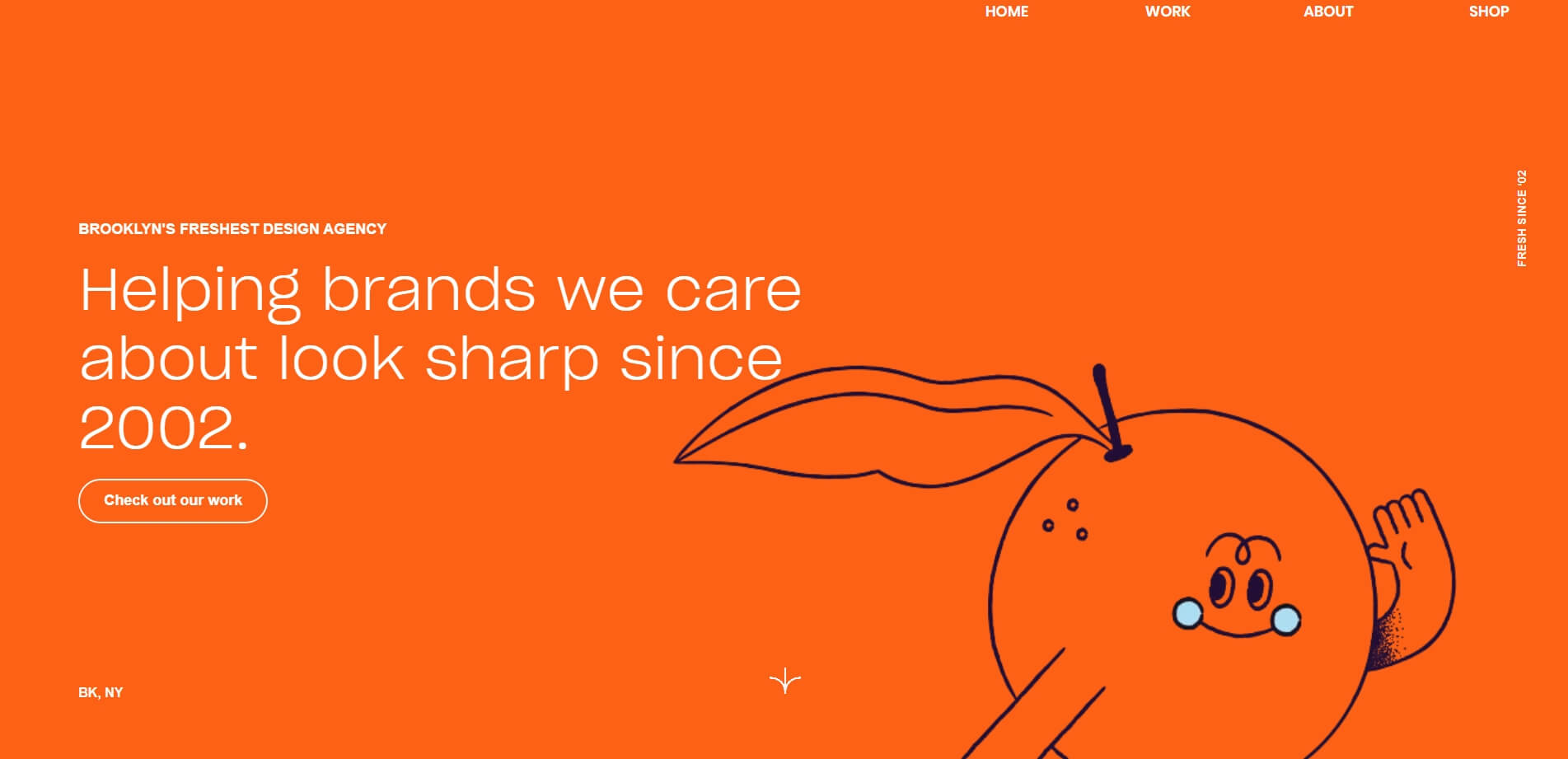
11. OrangeYouGlad https://www.orangeyouglad.com/
儘管 OrangeYouGlad 傾向於簡約的網頁設計,但它仍然包含許多很酷且吸睛的創意和動畫細節,使網站更具吸引力,其整體視覺顏色也相當鮮明,是一個能快速讓人留下印象的網站。另外,我們最喜歡的部分是,當您將滑鼠懸停在「聯絡我們」按鈕上時,「howdy」標誌會逐字搖晃,十足提升了網站的趣味性
小技巧:您的簡約網頁不一定要太過嚴肅。添加一些動畫和特效,可以提升網站的酷炫感。

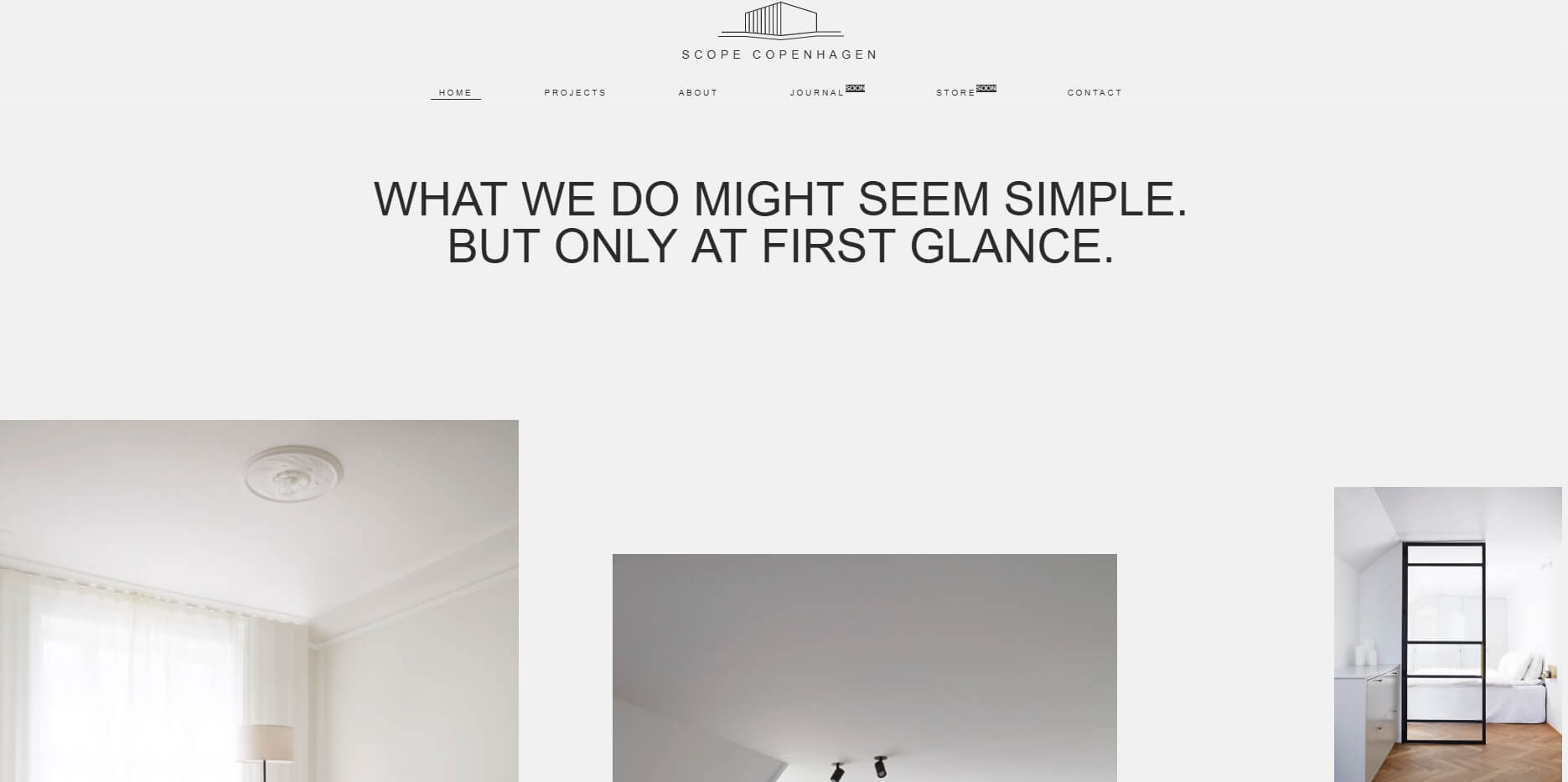
12. Scope Copenhagen https://scopecopenhagen.com/
Scope Copenhagen 的網站使用的是:丹麥風格簡約俐落設計。其頁首下方是一段簡潔卻有力的訊息,接著是他們作品的精美圖片以及導向專案、關於我們等頁面的連結。您也可以透過浮動導覽列存取所有資訊,頁尾包含四個欄位,顯示選單、社群媒體和專案連結,以及一個深色/淺色模式切換器,在簡單的設計當中,凸顯了作者滿滿的創意與靈感。
小技巧:想要有點設計上的小巧思,可以讓網站具備調整日/夜瀏覽模式的功能,讓訪客可以選擇他們想要體驗的網站風格

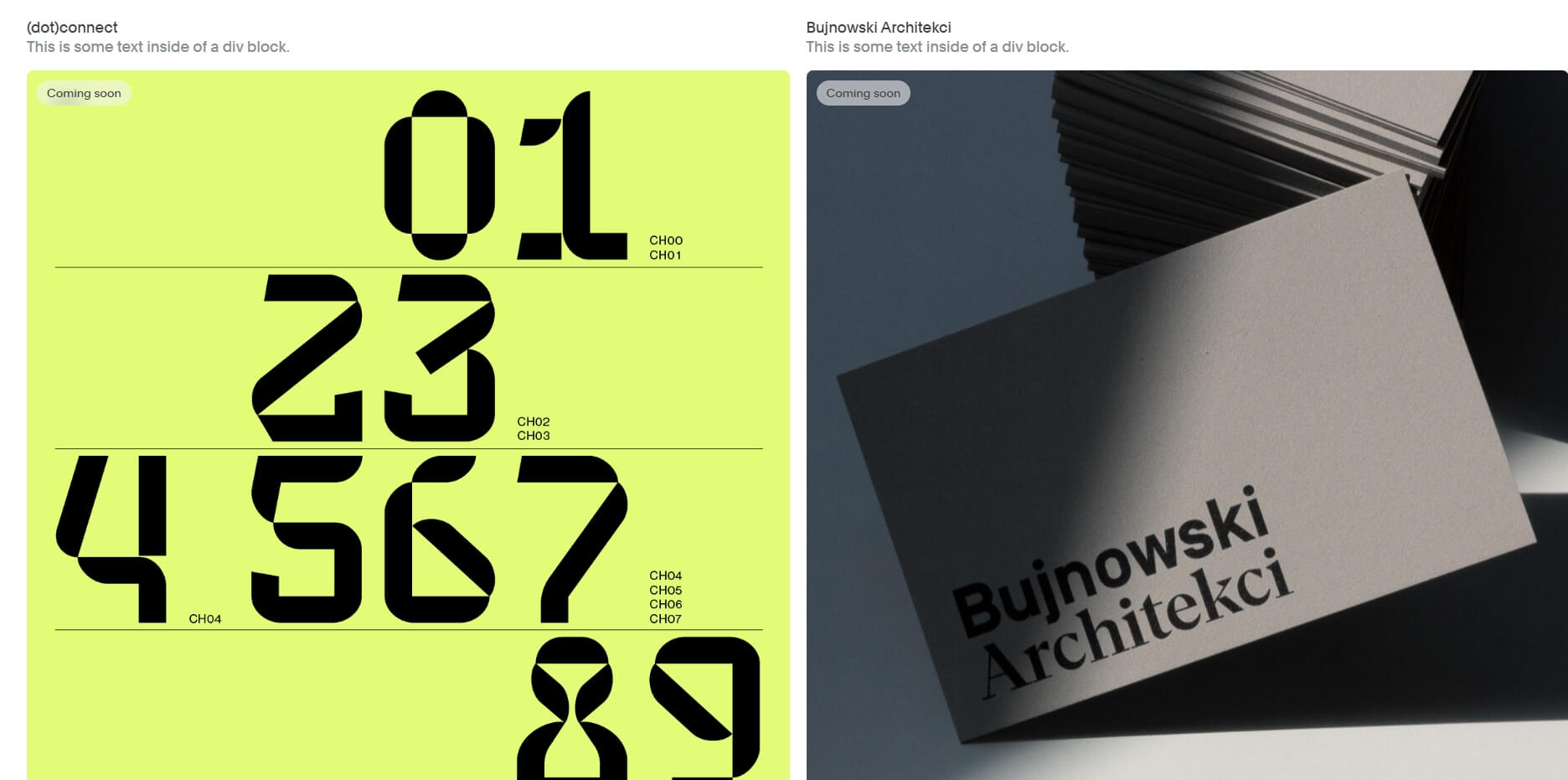
13. Maciej Bączkowski https://www.hrust.pl/
Maciej Bączkowski 的網頁再次證明了:純文字首頁區塊也是有其功效,讓我們能快速吸收完網站重點。這個簡約網站範例,在首頁上展示其作品集,每個作品之間有額外的間距,並採用捲動載入內容的方式。頁首是浮動的,但它只包含連結,沒有背景,可以盡量減少閱讀上的干擾。另一個值得一提的是頁尾的顯示效果,這並不是我們經常看到的設計,十分有趣且有記憶點。
小技巧:頁尾顯示效果是簡約佈局中的一個出色細節
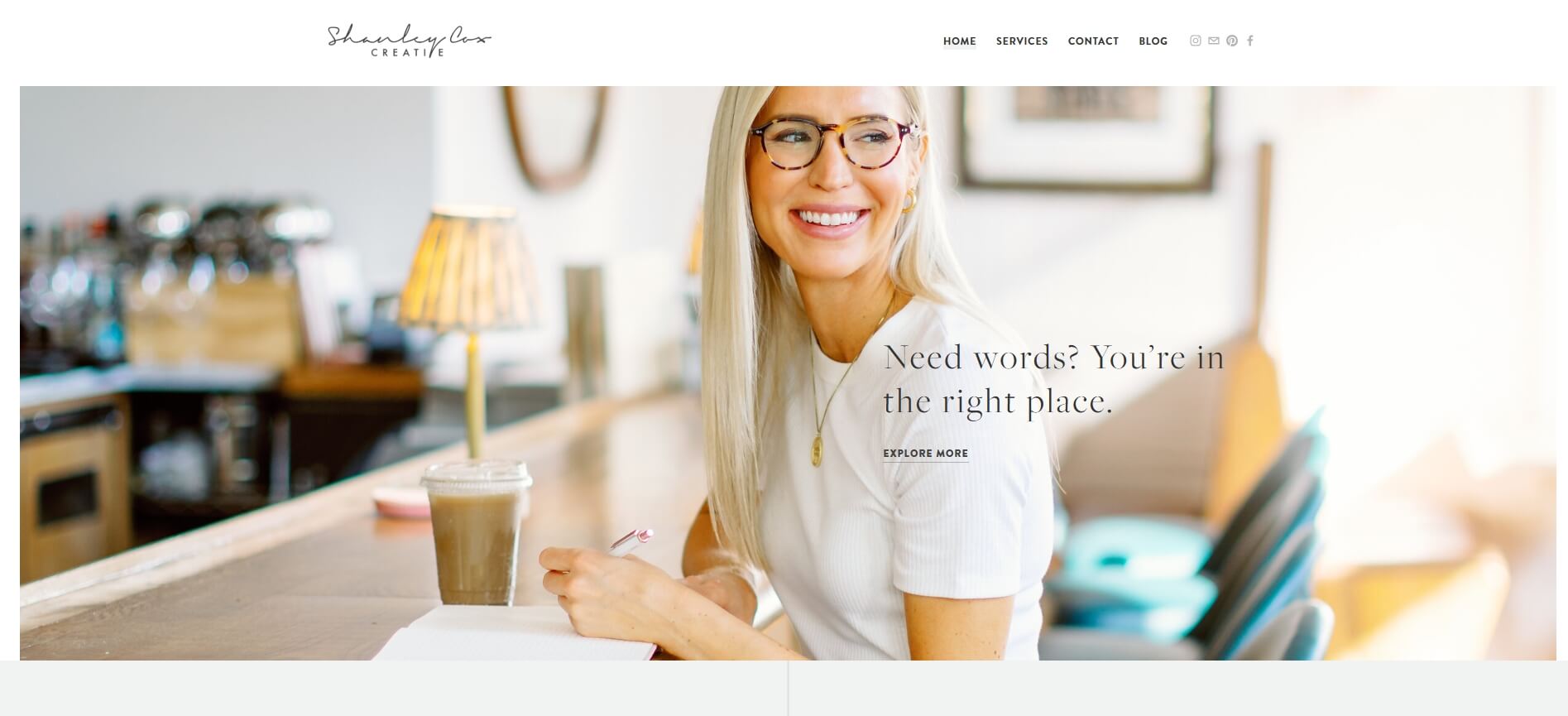
14. Shanley Cox https://www.shanleycox.com/
Shanley Cox 是一位擁有數十年經驗的專業文案撰稿人,為電子郵件、網站內容、產品描述等,提供最佳文案創作。簡約的網站提升了她的信譽,因為網站的設計,能讓她的專業感更加分。她強調她的社群媒體形象,這也是她大部分潛在客戶的來源。她不僅是一位才華洋溢的作家,還是一位攝影師,她結合了這兩項才能,在社群媒體上提升她的品牌形象。這是一個對想自媒體的受眾而言,非常有幫助的範例,也間接說明:網站不一定要完整呈現所有資訊,適時地留點空白,也能能提升與潛在客戶的互動參與度。
小技巧:使用圖片和留白空間不僅有質感,也能讓觀者感受到你的品味

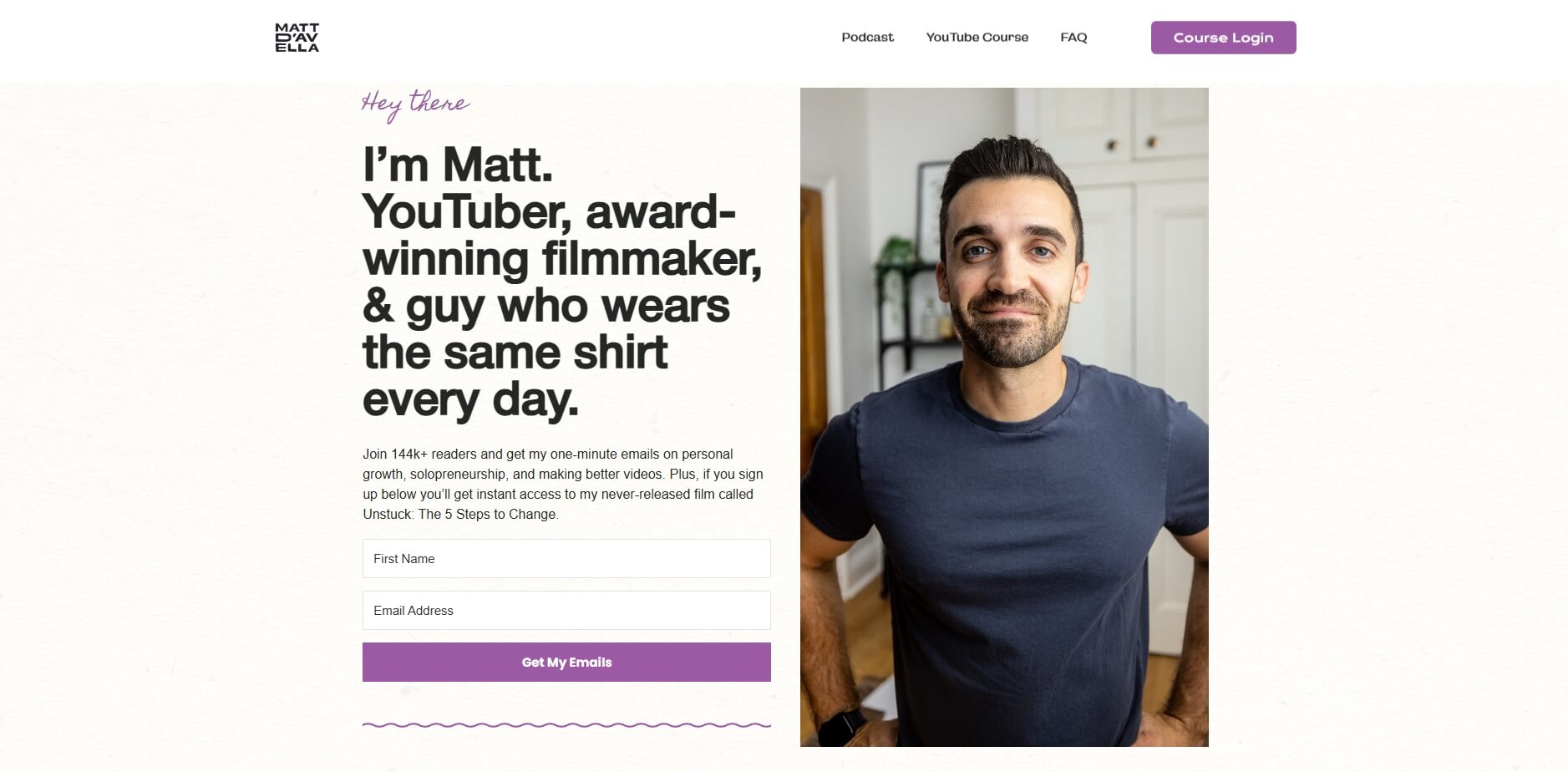
15. Matt D’Avella https://www.mattdavella.com/
Matt D’Avella 是一位知名的 YouTuber 和獲獎電影製作人,在各大社群媒體上擁有 400 萬訂閱者。他以出色的敘事能力而聞名,這也是他經營YouTube成功的原因。他使用非常簡單的網站設計,網站中僅有簡單的資訊介紹,便能成功獲取一定的訂閱數,也間接增加了個人的曝光度,進而吸引人購買他的 YouTube 課程。這是目前我們看過最簡單的網頁設計之一,當然成功的關鍵,有一部份也是因他的名人效應。倘若是網紅、Youtuber,小有名氣的創作者,不妨也可以參考這類一目瞭然的個人形象網頁設計方式。
小技巧:如果您的名氣能將潛在客戶吸引到您的網站,即使是一個簡單的網站也能產生驚人的點閱率
總結
最佳的簡約風格網頁設計,不僅是視覺上的簡潔,更是使用者體驗上的優化。它需要設計者在極簡主義的基礎上,注重視覺平衡、使用者流程和重點內容的突出,才能打造出既美觀又實用的網站。E7WAY為大家整理出這些範例,幫助您更加了解自己想要的網站風格!

.jpg)

.jpg)
.jpg)


.jpg)



.jpg)